ASP 로그인 로그아웃 예제 정리
본 시리즈에서는 웹 개발을 할 때 자주 사용되는 기능인 로그인/로그아웃 기능에 대한 예제를 정리한다. 아이디와 암호가 일치할 경우 이 상태를 쿠키cookie나 세션session에 기억시키고, 이후 페이지 접속 시 해당 쿠키 또는 세션의 보유 여부에 따라 로그인한 이용자와 로그인하지 않은 이용자를 구분하고 서로 다른 페이지를 보여주도록 하는 것이 본 시리즈에서 구현하는 주된 기능이다.
- Perl 로그인 로그아웃 예제 정리 (part 01 - 쿠키를 사용한 예)
- Perl 로그인 로그아웃 예제 정리 (part 02 - 세션을 사용한 예) [完]
- PHP 로그인 로그아웃 예제 정리 (part 01 - 쿠키를 사용한 예)
- PHP 로그인 로그아웃 예제 정리 (part 02 - 세션을 사용한 예) [完]
- JSP 로그인 로그아웃 예제 정리 (part 01 - 쿠키를 사용한 예)
- JSP 로그인 로그아웃 예제 정리 (part 02 - 세션을 사용한 예) [完]
- ASP 로그인 로그아웃 예제 정리 (part 01 - 쿠키를 사용한 예)
- ASP 로그인 로그아웃 예제 정리 (part 02 - 세션을 사용한 예) [完]
- ASP.NET 로그인 로그아웃 예제 정리 (part 01 - 쿠키를 사용한 예)
- ASP.NET 로그인 로그아웃 예제 정리 (part 02 - 세션을 사용한 예) [完]
Part II. 세션을 사용한 로그인, 로그아웃 (ASP/VBScript)
본 게시물에서는 ASP 소스 코드로 세션에 의한 로그인/로그아웃 기능을 구현한다. 로그인 화면에서 아이디와 암호를 맞게 입력했다면 서버에 로그인 정보를 보관하고 이 정보에 접근할 수 있는 식별 번호를 클라이언트의 쿠키로 전송한다. 이후 클라이언트는 페이지를 접속할 때마다 쿠키를 통해 세션 번호를 서버에 전달하고, 서버는 해당 번호의 세션이 보유한 유효성 여부를 판별하여 회원 페이지를 보여줄 것인지, 비회원 페이지를 보여줄 것인지를 결정하게 된다.
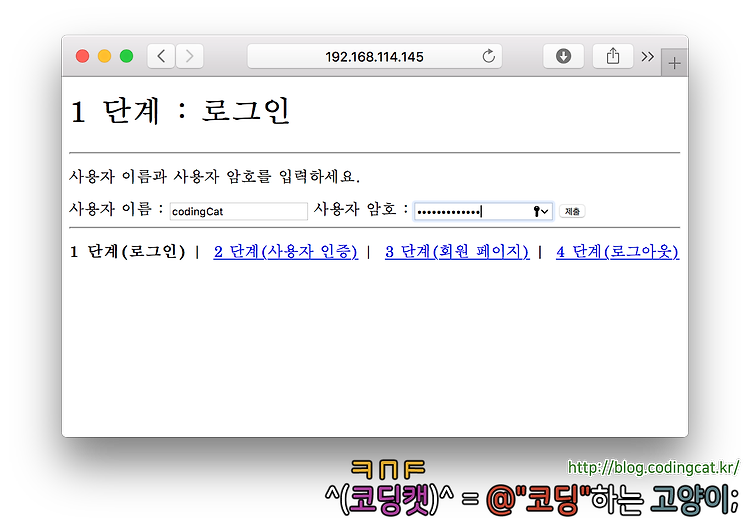
step1.asp - 로그인 화면
이 페이지를 통해 사용자로부터 아이디와 암호를 입력받는다. 아이디가 전달될 매개변수 이름은 trialUsername이라 하고 암호가 전달될 매개변수 이름은 trialPassword라 이름 붙인다. 예제 소스 코드의 구조를 단순하게 하기 위하여 아이디와 암호에 대한 보안 조치 등은 생략한 채 쿠키와 POST 데이터를 통해 직접 사용자 이름과 암호가 전달될 것이다.
<%@ Language="VBScript" CodePage="65001" %>
<%
Response.CharSet="UTF-8"
Response.CodePage="65001"
Response.ContentType="text/html;charset=UTF-8"
Session.CodePage="65001"
%>
<%
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
' 웹 페이지 본문 영역
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>1 단계 : 로그인</title>
</head>
<body>
<header>
<h1>1 단계 : 로그인</h1>
</header>
<hr />
<section>
<p>사용자 이름과 사용자 암호를 입력하세요.</p>
<form action="./step2.asp" method="post">
<label for="trialUsername">사용자 이름 : </label>
<input type="text" id="trialUsername" name="trialUsername" />
<label for="trialPassword">사용자 암호 : </label>
<input type="password" id="trialPassword" name="trialPassword" />
<input type="submit" />
</form>
</section>
<hr />
<footer>
<p>
<span><strong>1 단계(로그인)</strong> | </span>
<span><a href="./step2.asp">2 단계(사용자 인증)</a> | </span>
<span><a href="./step3.asp">3 단계(회원 페이지)</a> | </span>
<span><a href="./step4.asp">4 단계(로그아웃)</a></span>
</p>
</footer>
</body>
</html>
위 소스 코드에서는 사용자 이름과 암호를 입력받는 폼form을 출력한다. name 속성이 각각 trialUsername과 trialPassword인 input을 통해 사용자 이름과 암호를 입력받은 뒤 POST 방식으로 다음 파일인 step2.asp로 전달할 것이다.
step2.asp - 사용자 인증
이 페이지는 step1.asp에서 전달된 아이디(trialUsername)/암호(trialPassword)가 미리 준비된 아이디(authorizedUsername)/암호(authorizedPassword)와 일치하는지 여부를 검사할 것이다. 일치하면 membershipUsername와 membershipPassword라는 세션 변수에 각각 아이디와 암호를 보관하고, 해당 세션의 식별번호를 쿠키를 통해 클라이언트로 전송할 것이다. 일치하지 않으면 별도의 오류 메시지를 보여줄 것이다.
<%@ Language="VBScript" CodePage="65001" %>
<%
Response.CharSet="UTF-8"
Response.CodePage="65001"
Response.ContentType="text/html;charset=UTF-8"
Session.CodePage="65001"
%>
<%
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
' 사용자 인증 로직
' 이름과 암호를 비교하며 승인되면 True, 승인 안 되면 False를 반환한다.
' 아래 이름의 사용자면 로그인 승인 함.
Const authorizedUsername = "codingCat"
' 아래의 암호를 입력하면 로그인 승인 함.
Const authorizedPassword = "qwerty123456!"
' 로그인 승인 시 True, 아니면 False
Dim authorizeStatus
authorizeStatus = False
' authorizeMembership(trialUsername, trialPassword)
' 사용자 이름과 암호를 비교하여 로그인 승인 여부를 결정하는 서브루틴.
' trialUsername : 로그인을 시도하는 사용자 이름
' trialPassword : 로그인을 시도하는 사용자가 입력한 암호
' 로그인 승인하면 nonzero를 반환하고 승인 거부 시 zero를 반환한다.
Function authorizeMembership(trialUsername, trialPassword)
' 로그인 요청하는 사용자 이름이 미리 지정된 이름과 같은지 검사
If StrComp(trialUsername, authorizedUsername) = 0 Then
' 이름이 일치하면, 암호가 같은지 검사
If StrComp(trialPassword, authorizedPassword) = 0 Then
' 이름과 암호가 모두 일치하면 로그인 승인
authorizeMembership = True
Exit Function
End If
End If
' 그렇지 않을 경우 로그인 거부
authorizeMembership = False
End Function
%>
<%
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
' 웹 페이지 헤더 영역
' 이전 페이지에서 POST 방식으로 전송된 사용자 이름 및 암호를 읽어온다.
Dim trialUsername
Dim trialPassword
authorizeStatus = False
' POST 방식으로 전달된 데이터 중 trialUsername이라는 데이터가 있는지 확인
If Not IsNull(Request.Form("trialUsername")) Then
trialUsername = Request.Form("trialUsername")
' trialUsername이 존재하면, trialPassword라는 데이터도 있는지 확인
If Not IsNull(Request.Form("trialPassword")) Then
trialPassword = Request.Form("trialPassword")
' trialUsername과 trialPassword가 모두 수신되면,
' 앞서 정의된 authorizeMembership 함수로 로그인 요청한다.
authorizeStatus = authorizeMembership(trialUsername, trialPassword)
End If
End If
' 로그인 요청이 승인되었다면
If authorizeStatus = True Then
' membershipUsername이라 이름붙인 세션 변수에
' 사용자 이름을 기록한다.
Session("membershipUsername") = trialUsername
' membershipPassword이라 이름붙인 세션 변수에
' 사용자 암호를 기록한다.
Session("membershipPassword") = trialPassword
' 세션의 유효기간을 12시간으로 설정한다. [단위: 분]
Session.Timeout = 12 * 60
End If
%>
<%
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
' 웹 페이지 본문 영역
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>2 단계 : 사용자 인증</title>
<style>a { color: #0000FF; }</style>
</head>
<body>
<header>
<h1>2 단계 : 사용자 인증</h1>
</header>
<hr />
<section>
<% If authorizeStatus = True Then %>
<% '로그인 승인 되었다면...' %>
<p>로그인에 성공했습니다.</p>
<p><a href="./step3.asp">회원 페이지</a></p>
<% Else %>
<% '로그인 거부 되었다면...' %>
<p>로그인에 실패했습니다.</p>
<p><a href="./step1.asp">로그인 화면</a></p>
<% End If %>
</section>
<hr />
<footer>
<p>
<span><a href="./step1.asp">1 단계(로그인)</a> | </span>
<span><strong>2 단계(사용자 인증)</strong> | </span>
<span><a href="./step3.asp">3 단계(회원 페이지)</a> | </span>
<span><a href="./step4.asp">4 단계(로그아웃)</a></span>
</p>
</footer>
</body>
</html>

ASP의 경우 세션 정보들은 객체의 형태로 메모리에 보관된다.
step3.asp - 회원 전용 페이지
클라이언트 측으로부터 쿠키에 보관된 세션 식별 번호를 전달받는다. 서버의 특정 위치에서 해당 번호를 갖는 세션을 읽어온 후, 로그인 상태임이 확인되면 회원 전용 페이지를 출력한다. 그렇지 않다면 비회원용 페이지를 출력한다.
<%@ Language="VBScript" CodePage="65001" %>
<%
Response.CharSet="UTF-8"
Response.CodePage="65001"
Response.ContentType="text/html;charset=UTF-8"
Session.CodePage="65001"
%>
<%
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
' 사용자 인증 로직
' 이름과 암호를 비교하며 승인되면 True, 승인 안 되면 False를 반환한다.
' 아래 이름의 사용자면 로그인 승인 함.
Const authorizedUsername = "codingCat"
' 아래의 암호를 입력하면 로그인 승인 함.
Const authorizedPassword = "qwerty123456!"
' 로그인 승인 시 True, 아니면 False
Dim authorizeStatus
authorizeStatus = False
' authorizeMembership(trialUsername, trialPassword)
' 사용자 이름과 암호를 비교하여 로그인 승인 여부를 결정하는 서브루틴.
' trialUsername : 로그인을 시도하는 사용자 이름
' trialPassword : 로그인을 시도하는 사용자가 입력한 암호
' 로그인 승인하면 nonzero를 반환하고 승인 거부 시 zero를 반환한다.
Function authorizeMembership(trialUsername, trialPassword)
' 로그인 요청하는 사용자 이름이 미리 지정된 이름과 같은지 검사
If StrComp(trialUsername, authorizedUsername) = 0 Then
' 이름이 일치하면, 암호가 같은지 검사
If StrComp(trialPassword, authorizedPassword) = 0 Then
' 이름과 암호가 모두 일치하면 로그인 승인
authorizeMembership = True
Exit Function
End If
End If
' 그렇지 않을 경우 로그인 거부
authorizeMembership = False
End Function
%>
<%
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
' 웹 페이지 헤더 영역
' 이전 페이지에서 POST 방식으로 전송된 사용자 이름 및 암호를 읽어온다.
Dim membershipUsername
Dim membershipPassword
authorizeStatus = False
' 세션 변수 중 membershipUsername이라는 데이터가 있는지 확인
If Not IsNull(Session("membershipUsername")) Then
' membershipUsername이 존재하면, membershipPassword라는 데이터도 있는지 확인
If Not IsNull(Session("membershipPassword")) Then
' 세션 변수에서 얻은 사용자 이름과 암호로 로그인 상태가 유효한지 검증
membershipUsername = Session("membershipUsername")
membershipPassword = Session("membershipPassword")
' trialUsername과 trialPassword가 모두 수신되면,
' 위에서 선언한 authorizeMembership 서브루틴을 호출하여 로그인 요청한다
authorizeStatus = authorizeMembership(membershipUsername, membershipPassword)
End If
End If
' 로그인 요청이 승인되었다면
If authorizeStatus = True Then
' membershipUsername이라 이름붙인 세션 변수에
' 사용자 이름을 기록한다.
Session("membershipUsername") = membershipUsername
' membershipPassword이라 이름붙인 세션 변수에
'' 사용자 암호를 기록한다.
Session("membershipPassword") = membershipPassword
' 세션의 유효기간을 12시간으로 설정한다. [단위: 분]
Session.Timeout = 12 * 60
End If
%>
<%
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
' 웹 페이지 본문 영역
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>3 단계 : 회원 페이지</title>
</head>
<body>
<header>
<h1>3 단계 : 회원 페이지</h1>
</header>
<hr />
<section>
<% If authorizeStatus = True Then %>
<% '로그인 승인 되었다면...' %>
<p>회원 전용 페이지</p>
<p>환영합니다. <%=membershipUsername%> 님.</p>
<p>쿠키 문자열 :</p>
<pre><code><%=Request.ServerVariables("HTTP_COOKIE")%></code></pre>
<p><a href="./step4.asp">로그아웃</a></p>
<% Else %>
<% '로그인 거부 되었다면...' %>
<p>이 페이지를 보려면 로그인이 필요합니다.</p>
<p><a href="./step1.asp">로그인</a></p>
<% End If %>
</section>
<hr />
<footer>
<p>
<span><a href="./step1.asp">1 단계(로그인)</a> | </span>
<span><a href="./step2.asp">2 단계(사용자 인증)</a> | </span>
<span><strong>3 단계(회원 페이지)</strong> | </span>
<span><a href="./step4.asp">4 단계(로그아웃)</a></span>
</p>
</footer>
</body>
</html>

step4.asp - 로그아웃 화면
로그인 상태임이 확인되면 서버의 세션을 삭제하고 클라이언트의 쿠키를 만료시켜서 로그아웃 작업을 수행한다. 그렇지 않은 경우 이미 로그아웃 상태임을 알려준다.
<%@ Language="VBScript" CodePage="65001" %>
<%
Response.CharSet="UTF-8"
Response.CodePage="65001"
Response.ContentType="text/html;charset=UTF-8"
Session.CodePage="65001"
%>
<%
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
' 사용자 인증 로직
' 이름과 암호를 비교하며 승인되면 True, 승인 안 되면 False를 반환한다.
' 아래 이름의 사용자면 로그인 승인 함.
Const authorizedUsername = "codingCat"
' 아래의 암호를 입력하면 로그인 승인 함.
Const authorizedPassword = "qwerty123456!"
' 로그인 승인 시 True, 아니면 False
Dim authorizeStatus
authorizeStatus = False
' authorizeMembership(trialUsername, trialPassword)
' 사용자 이름과 암호를 비교하여 로그인 승인 여부를 결정하는 서브루틴.
' trialUsername : 로그인을 시도하는 사용자 이름
' trialPassword : 로그인을 시도하는 사용자가 입력한 암호
' 로그인 승인하면 nonzero를 반환하고 승인 거부 시 zero를 반환한다.
Function authorizeMembership(trialUsername, trialPassword)
' 로그인 요청하는 사용자 이름이 미리 지정된 이름과 같은지 검사
If StrComp(trialUsername, authorizedUsername) = 0 Then
' 이름이 일치하면, 암호가 같은지 검사
If StrComp(trialPassword, authorizedPassword) = 0 Then
' 이름과 암호가 모두 일치하면 로그인 승인
authorizeMembership = True
Exit Function
End If
End If
' 그렇지 않을 경우 로그인 거부
authorizeMembership = False
End Function
%>
<%
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
' 웹 페이지 헤더 영역
' 세션에 저장된 사용자 이름 및 암호를 읽어온다.
Dim membershipUsername
Dim membershipPassword
authorizeStatus = False
' 세션 변수 중 membershipUsername이라는 데이터가 있는지 확인
If Not IsNull(Session("membershipUsername")) Then
' membershipUsername이 존재하면, membershipPassword라는 데이터도 있는지 확인
If Not IsNull(Session("membershipPassword")) Then
' 세션 변수에서 얻은 사용자 이름과 암호로 로그인 상태가 유효한지 검증
membershipUsername = Session("membershipUsername")
membershipPassword = Session("membershipPassword")
' membershipUsername과 membershipPassword가 모두 수신되면,
' 앞서 정의된 authorizeMembership 메서드로 로그인 요청한다.
authorizeStatus = authorizeMembership(membershipUsername, membershipPassword)
End If
End If
' 로그아웃은 로그인 여부와 무관하게 수행된다.
' membershipUsername이라 이름붙인 세션 변수에
' 사용자 이름을 기록한다.
Session("membershipUsername") = "<undefined>"
' membershipPassword이라 이름붙인 세션 변수에
' 사용자 암호를 기록한다.
Session("membershipPassword") = "<undefined>"
' 서버에서 세션을 제거한다.
Session.Abandon()
%>
<%
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
' 웹 페이지 본문 영역
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>4 단계 : 로그아웃</title>
<style>a { color: #0000FF; }</style>
</head>
<body>
<header>
<h1>4 단계 : 로그아웃</h1>
</header>
<hr />
<section>
<% If authorizeStatus = True Then %>
<% '로그인 된 상태였다면...' %>
<p>로그아웃되었습니다.</p>
<p><a href="./step1.asp">로그인</a></p>
<% Else %>
<% '로그인 안 된 상태였다면...' %>
<p>로그인되어있지 않습니다.</p>
<p><a href="./step1.asp">로그인</a></p>
<% End If %>
</section>
<hr />
<footer>
<p>
<span><a href="./step1.asp">1 단계(로그인)</a> | </span>
<span><a href="./step2.asp">2 단계(사용자 인증)</a> | </span>
<span><a href="./step3.asp">3 단계(회원 페이지)</a> | </span>
<span><strong>4 단계(로그아웃)</strong></span>
</p>
</footer>
</body>
</html>

step1.asp - 중복 로그인을 방지하기 위한 소스 코드의 수정
앞서 작성한 step3.asp을 살펴보면, 세션으로부터 사용자 이름과 암호를 읽은 후 로그인 유효성을 재검증하는 부분이 있다. 로그인이 재차 승인되면 쿠키의 유효기간이 연장되면서 회원 전용 페이지를 보여주고 그렇지 않으면 로그인 화면으로 안내하는 메시지를 보여주는데 이를 step1.asp에 적용해본다. 중복 로그인을 방지하기 위해 쿠키를 읽어들이고 이미 로그인이 유효한 상태라면 곧바로 회원 페이지로 넘어갈 수 있도록 안내하는 기능이 추가된다.
<%@ Language="VBScript" CodePage="65001" %>
<%
Response.CharSet="UTF-8"
Response.CodePage="65001"
Response.ContentType="text/html;charset=UTF-8"
Session.CodePage="65001"
%>
<%
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
' 사용자 인증 로직
' 이름과 암호를 비교하며 승인되면 True, 승인 안 되면 False를 반환한다.
' 아래 이름의 사용자면 로그인 승인 함.
Const authorizedUsername = "codingCat"
' 아래의 암호를 입력하면 로그인 승인 함.
Const authorizedPassword = "qwerty123456!"
' 로그인 승인 시 True, 아니면 False
Dim authorizeStatus
authorizeStatus = False
' authorizeMembership(trialUsername, trialPassword)
' 사용자 이름과 암호를 비교하여 로그인 승인 여부를 결정하는 서브루틴.
' trialUsername : 로그인을 시도하는 사용자 이름
' trialPassword : 로그인을 시도하는 사용자가 입력한 암호
' 로그인 승인하면 nonzero를 반환하고 승인 거부 시 zero를 반환한다.
Function authorizeMembership(trialUsername, trialPassword)
' 로그인 요청하는 사용자 이름이 미리 지정된 이름과 같은지 검사
If StrComp(trialUsername, authorizedUsername) = 0 Then
' 이름이 일치하면, 암호가 같은지 검사
If StrComp(trialPassword, authorizedPassword) = 0 Then
' 이름과 암호가 모두 일치하면 로그인 승인
authorizeMembership = True
Exit Function
End If
End If
' 그렇지 않을 경우 로그인 거부
authorizeMembership = False
End Function
%>
<%
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
' 웹 페이지 헤더 영역
' 이전 페이지에서 POST 방식으로 전송된 사용자 이름 및 암호를 읽어온다.
Dim membershipUsername
Dim membershipPassword
authorizeStatus = False
' 세션 변수 중 membershipUsername이라는 데이터가 있는지 확인
If Not IsNull(Session("membershipUsername")) Then
' membershipUsername이 존재하면, membershipPassword라는 데이터도 있는지 확인
If Not IsNull(Session("membershipPassword")) Then
' 세션 변수에서 얻은 사용자 이름과 암호로 로그인 상태가 유효한지 검증
membershipUsername = Session("membershipUsername")
membershipPassword = Session("membershipPassword")
' trialUsername과 trialPassword가 모두 수신되면,
' 위에서 선언한 authorizeMembership 서브루틴을 호출하여 로그인 요청한다
authorizeStatus = authorizeMembership(membershipUsername, membershipPassword)
End If
End If
' 로그인 요청이 승인되었다면
If authorizeStatus = True Then
' membershipUsername이라 이름붙인 세션 변수에
' 사용자 이름을 기록한다.
Session("membershipUsername") = membershipUsername
' membershipPassword이라 이름붙인 세션 변수에
' 사용자 암호를 기록한다.
Session("membershipPassword") = membershipPassword
' 세션의 유효기간을 12시간으로 설정한다. [단위: 분]
Session.Timeout = 12 * 60
End If
%>
<%
''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''''
' 웹 페이지 본문 영역
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>1 단계 : 로그인</title>
</head>
<body>
<header>
<h1>1 단계 : 로그인</h1>
</header>
<hr />
<section>
<% If authorizeStatus = True Then %>
<% '로그인 승인 되었다면...' %>
<p>이미 로그인되어 있습니다.</p>
<p><a href="step3.asp">회원 페이지</a></p>
<% Else %>
<% '로그인 거부 되었다면...' %>
<p>사용자 이름과 사용자 암호를 입력하세요.</p>
<form action="./step2.asp" method="post">
<label for="trialUsername">사용자 이름 : </label>
<input type="text" id="trialUsername" name="trialUsername" />
<label for="trialPassword">사용자 암호 : </label>
<input type="password" id="trialPassword" name="trialPassword" />
<input type="submit" />
</form>
<% End If %>
</section>
<hr />
<footer>
<p>
<span><strong>1 단계(로그인)</strong> | </span>
<span><a href="./step2.asp">2 단계(사용자 인증)</a> | </span>
<span><a href="./step3.asp">3 단계(회원 페이지)</a> | </span>
<span><a href="./step4.asp">4 단계(로그아웃)</a></span>
</p>
</footer>
</body>
</html>